
In the 21st century, mobile internet usage has surpassed desktop internet usage by far. Nowadays, mobile gadgets are the go-to option when one is interested in looking up something online.
And by the look of things, this is not a trend that will fade anytime soon. Because of these statistics, Google had to implement various programs to speed up the user experience on mobile pages.
If you have been in the online industry for a while, you can testify how much people hate slow-loading pages. Accelerated Mobile Pages (AMP) was invented to help give your users a smoother and faster browsing experience.
What are Accelerated Mobile Pages?
This is an open-source code project that was invented to enhance the performance of mobile pages on mobile gadgets. Google led this project with the help of Twitter.
AMP does precisely what the name suggests: to speed up the loading speed of web pages on mobile devices.
This technology removes animations, videos, and even ads and leaves behind only useful information. As a result, your readers or website visitors can access your blog posts or articles faster without having to wait for all the data on your web page to load.
In the advent of AMP, pages featured a lightning bolt icon to show readers that the particular website would load faster. However, Google removed this icon, and there has been a lot of controversy revolving around this move.
Earlier, we mentioned how much the modern-day internet consumer hates slow-loading pages. And we also continued to explain that mobile internet usage is at an all-time high. Accelerated Mobile Pages leverages these two issues and make your web pages load as fast as possible.
This improves the user experience because your visitors don’t have to wait for the page to load. The primary objective of AMP was to speed up the rate at which mobile pages load. Internet gurus believe that this project was aimed to compete with Apple News and Facebook Instant Articles.

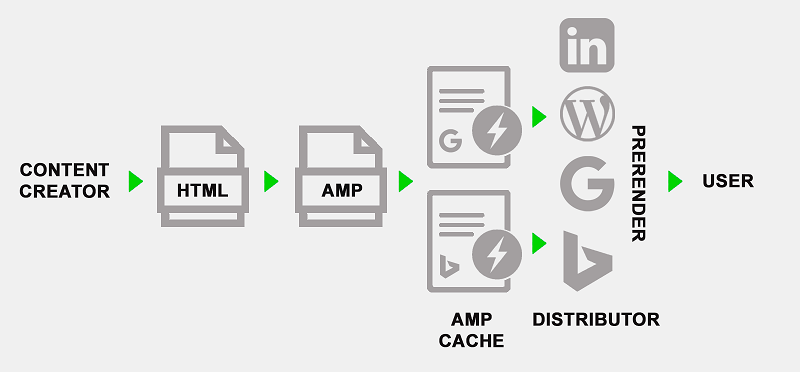
AMP comprises of a three-part structure that entails;
1. AMP content delivery network that caches accelerated mobile pages and optimizes them to boost performance.
2. AMP JavaScript framework that is responsible for managing asynchronous loading and resource handling.
3. Finally, we have AMP HTML that comprises a couple of restrictions, properties, and custom tags aiming to streamline user experience when accessing an AMP HTML page.
There are a couple of other things about AMP that you should familiarize yourself with. First, it is only compatible with a streamlined version of CSS. For those who may not be familiar with CSS, this language describes web pages, fonts, layouts, or colors. Regarding custom fonts, these must be loaded separately.
This open-source code must be validated correctly for it to work properly. It is also worth noting that website owners are only allowed to use the JavaScript library offered by AMP.
Before we can move on to the pros and cons, AMP has been known to decrease ad revenue. Though very good at improving reader experience, a decrease in ad revenue can setback website owners. You should also know that every AMP page is assigned its own URL, which features an AMP prefix.
When you use accelerated mobile pages, the page is hosted using Google servers as they are the ones who can make it available to clients faster. And because readers are directed to Google servers and not your website, in some ways, this can lower your conversions.
Advantages
When AMP was first launched, everyone marveled at how brilliant this idea was. However, a couple of years later, online entrepreneurs don’t look at it with the same level of enthusiasm. Even Google themselves removed the AMP badge on websites that were using this feature.
There were also reports that AMP contributes to the decrease in revenue. Similar to other technologies, AMP has got both pros and cons. Here are the advantages.
- Increased Mobile Website Page Loading Speeds – The only thing internet users share is a deep hatred for slow-loading web pages. AMP single-handedly eliminates this issue, ensuring you only have happy visitors.
- Very Simple to Integrate with WordPress – AMP is available as a plugin for WordPress users. As a result, it is very easy to integrate it with your WordPress website.
- AMP Helps with Increasing Search Engine Rankings – Even though this wasn’t the primary goal, the fact that it helps you load web pages faster is enough to increase your rankings.
Disadvantages
As you may have seen from the above, AMP is not for all that perfect. Here are some of its drawbacks;
- Integrating AMP with a Non-WordPress Website isn’t Easy – Being a WordPress Plugin, integrating it into another type of website will need coding, and such skills can only be obtained from a software/website developer.
- Limits Design – Web design is an integral part of improving the user experience. AMP does the exact opposite as it limits what can or can’t be seen.
- AMP Enabled Pages Do Not Show Analytics – These pages load on servers, and as a result, you are unable to see the contributions they make in terms of traffic.
- It Affects Social Sharing and Lead Capturing – As AMP strives to increase loading speed, it conceals social sharing buttons as well as lead capture forms. This can have an adverse effect on your branding and marketing campaigns.
How to Set Up AMP on Your Website?
Integrating AMP into WordPress is a relatively easy and quick process. All you have to do is navigate to Plugins and then select Add New.
AMP – WordPress plugin | WordPress.org
Look for it, install and then activate it. Go back to your dashboard and view what your site looks like when loaded on a mobile device.
For non-WordPress users, you can follow Google’s guidelines on how to build AMP pages. The content has to be linked to the related pages. Google has got tools that can help you with this.
As we had said earlier, you will need some coding skills to set up AMP on your website. You can learn more from Google’s AMP foundations codelab.
As you ponder whether to use AMP or not, you must evaluate your website needs. Websites that struggle with slow loading webpages can benefit significantly from AMP. If you also get most of your traffic from mobile devices, this is a must-have plugin.
There is also the concern that it can reduce leads, conversion, and ad profits. Plus, if you do not have a WordPress website, integrating this plugin will need special skills. At the end of the day, only you can determine if Accelerated Mobile Pages is right for your website.